创意SVG排版:塔斯汀推文案例拆解与互动效果制作教程
深入了解塔斯汀如何利用SVG组件打造互动性强的推文,引导用户一周的解决方案。本文提供详细的SVG编辑操作步骤,从选择组件到同步至公众号后台的全过程。学习如何将SVG技术与创意设计相结合,提升你的新媒体内容吸引力和用户参与度。立即阅读,掌握制作有趣且互动性强的推文技巧。
嗨喽,宝子们,今天三儿要给大家带来一期大牌案例拆解内容,我为各位找到了塔斯汀的推文做展示,接下来就跟着三儿一起来看看,他是如何利用SVG创意排版带我们花式度过一周的吧!


(来自塔斯汀公众号)
塔斯汀的这篇推文从整体设计到创意思路都非常不错,他们以“拯救一周计划”为主题,向用户展示了如何快乐度过一周的方式。通过利用多次点击换图展开的SVG组件,引导用户不断点击切换周一到周末的解决方案,与用户形成了良好的互动,同时也宣传了自己品牌的产品。
塔斯汀这篇文章用到的SVG组件为多次点击换图展开,ID:112。这个组件可玩性极高,是一个宝藏SVG效果。除了做成塔斯汀的这种创意外,该组件还有很多玩法,其中最经典的就是输入密码解锁全文。
为了让大家有更直观的感受,这里三儿也给大家找了维达纸业的案例进行展示。

(来自维达vinda公众号)
这篇文章是维达520主题推文,他们在开篇部分设计了手机解锁界面的视觉效果,并以0520作为密码线索,引导用户输入对应文字来解锁全文。
从以上这个SVG组件呈现的两种推文效果,说明了一篇优秀的推文内容,不只是光靠厉害的SVG组件来堆砌,而是要学会让SVG组件与主题、版面设计相互配合来呈现。
那么接下来三儿就来给大家讲解如何制作该效果。

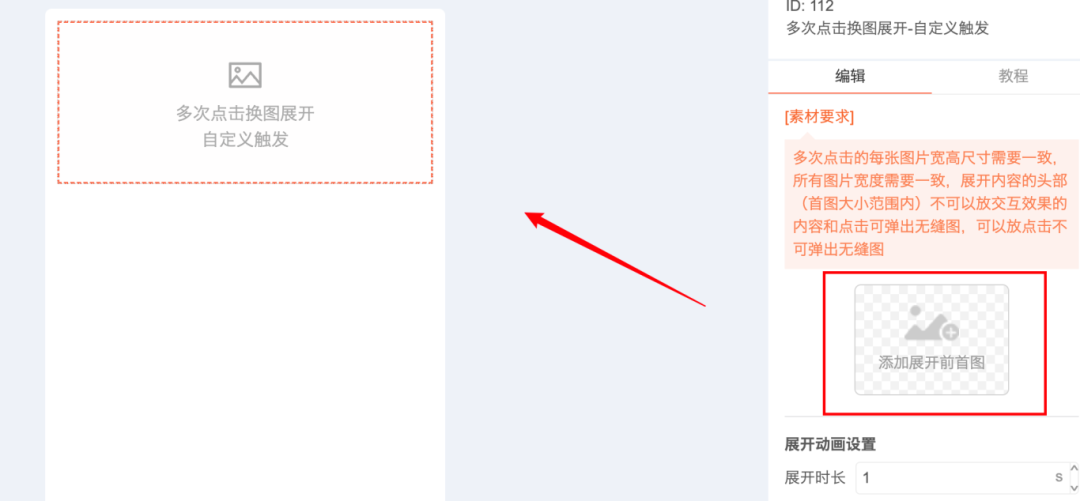
① 首先在编辑器页面左侧选择【SVG编辑器】,进入SVG编辑器之后在【互动效果】中搜索组件ID:112,名称:多次点击换图展开,将其放到编辑页面。


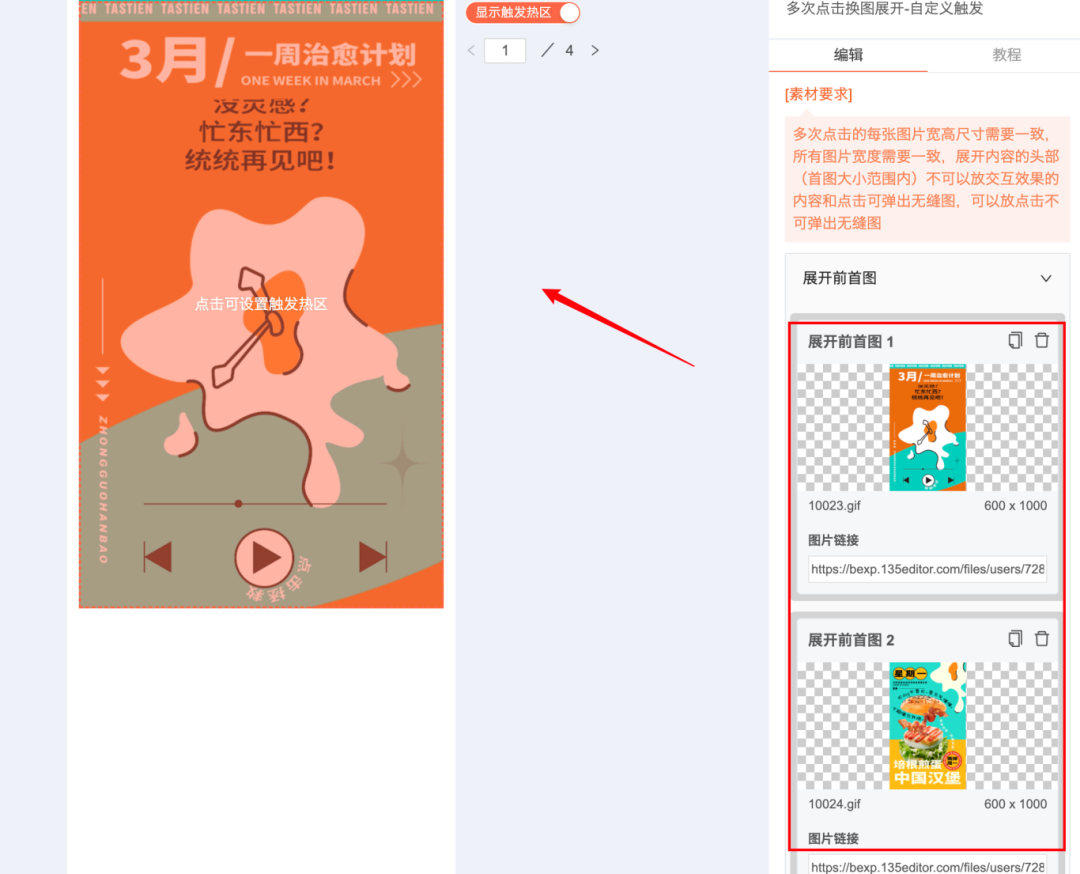
② 接着放入素材图片到组件中,塔斯汀的这篇文章在展开前首图部分用到了多张图片,且都是GIF图。


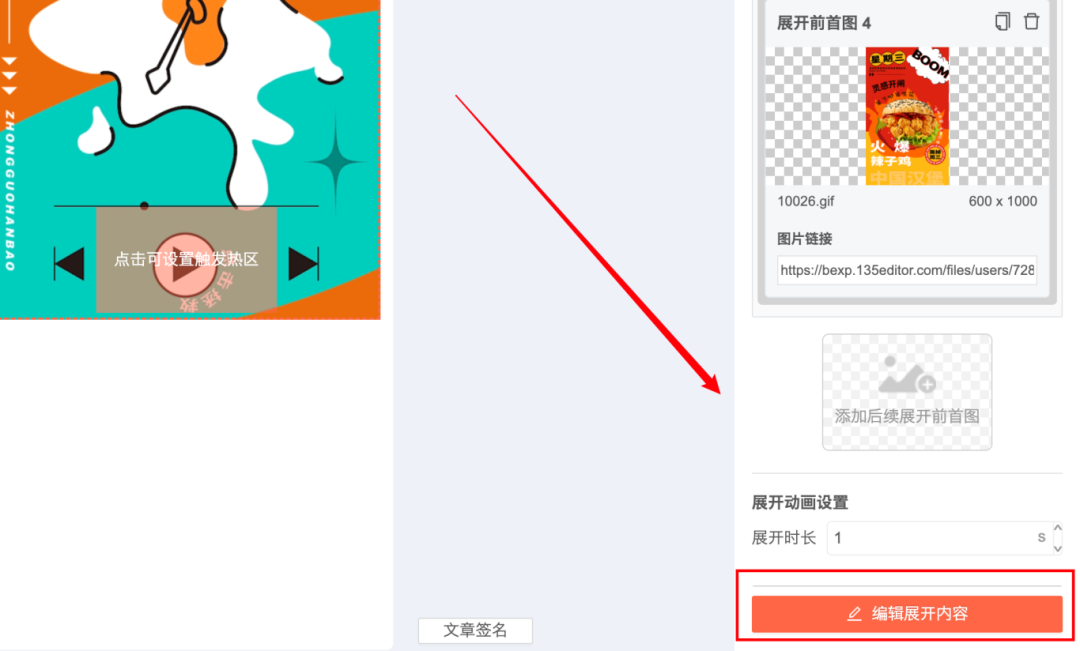
③添加完展开前的首图后,就需要为每张图片设置触发点击切换的区域,拖拽红色虚线区域,即可改变触发区域的大小和位置,修改完第一张图片的热区后,点击右上角箭头进行翻页,依次为后面的图片进行添加。

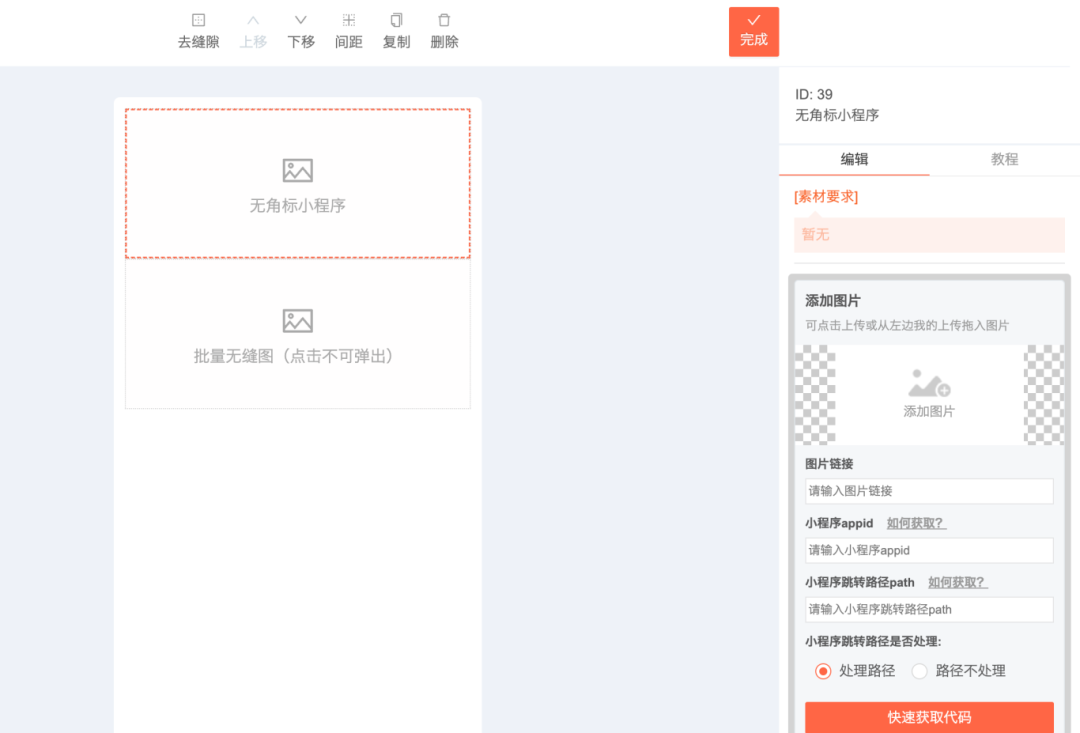
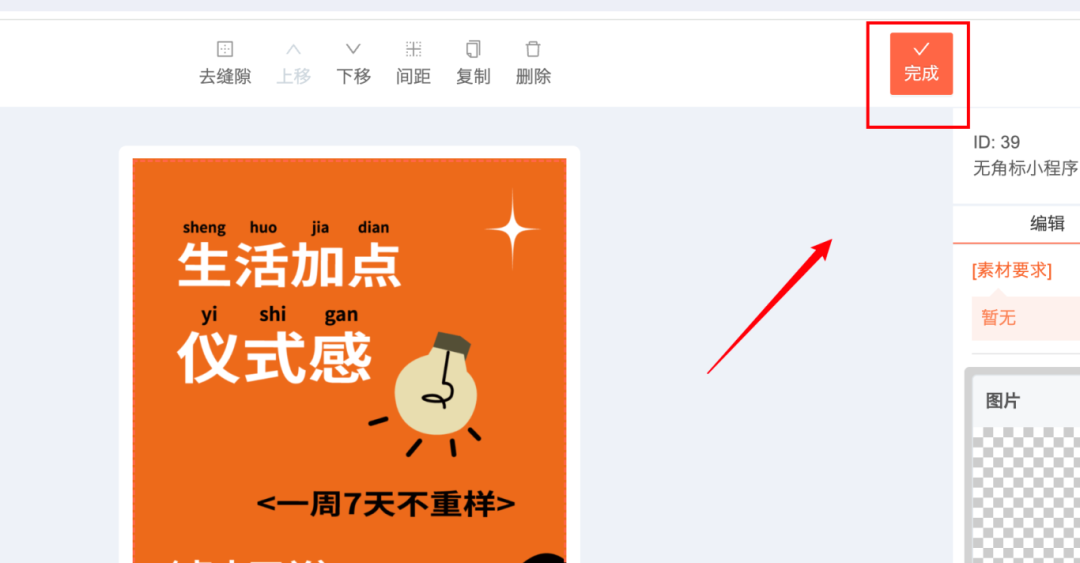
④接着我们就需要为组件添加展开后的图片内容,点击【编辑展开内容】,在这里面根据自己的需求选择对应的组件即可。塔斯汀的这篇推文在展开后的部分主要添加了无角标小程序以及批量无缝图组件。


展开后的内容添加好之后,选择右上角的【完成】即可。

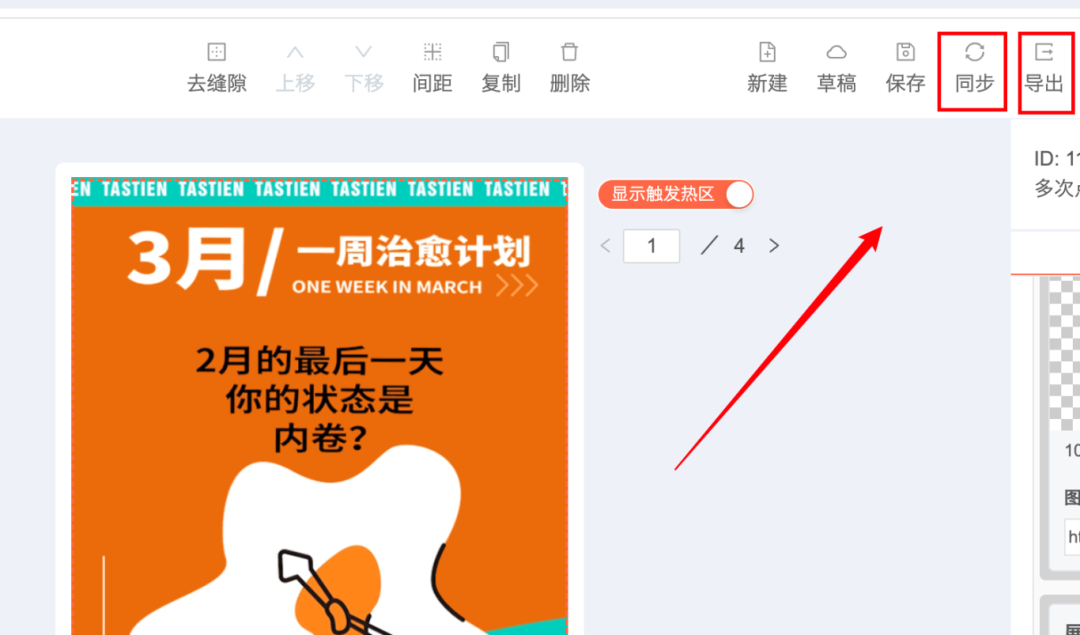
⑤整个SVG组件的内容制作好之后,选择右上角的【同步】【导出】就可以导入到公众号后台了。

以上就是三儿分享的全部内容
如果觉得还不错
记得点赞+在看哦
如果你还有什么想看想学的
欢迎在评论区留言哦


*本文所涉及的素材仅供学习交流使用,侵联删
立即登录
















